Snyte Photoshop Text Layer Transformations med dette trikset

Problemet
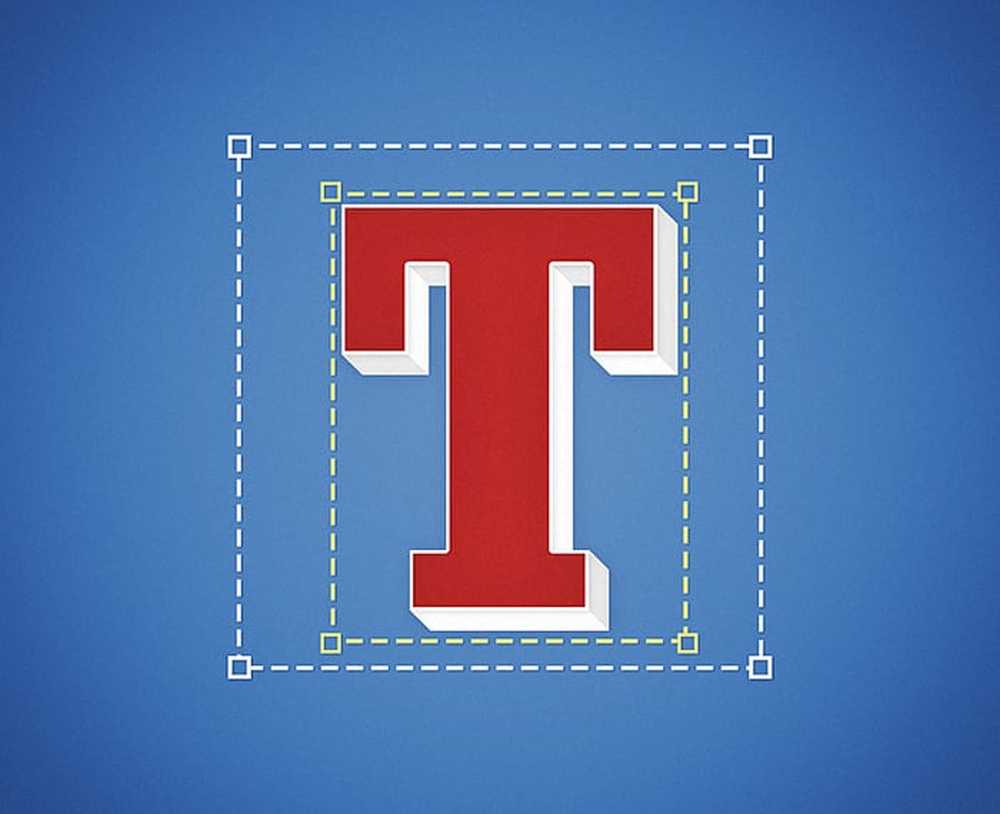
Har du noen gang prøvd å Free Transform et tekstlag og la merke til at grensene virker litt uvanlige? Kanskje helt unøyaktig? Hvis du svarte ja, er du riktig! Her er hvilke tekstlagtransformasjonsgrenser som vanligvis ser ut som:

Hvis du ser nærmere, ser du at det er uvanlig mye plass øverst og nederst på linjen i bildet. Og til og med noen til høyre. Dette gjør transformasjoner og sentering unøyaktige. Så her er hva dine grenser bør og vil se ut etter at du bruker vår lille jukse:

Mye bedre, ikke sant? Her er en sammenligning mellom de gjennomsnittlige transformasjonsgrensene Photoshop foreslått og våre "utrolige" grenser.

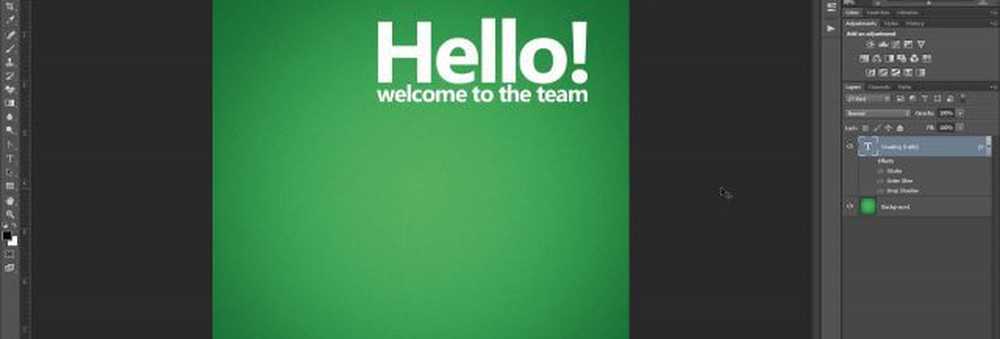
Så la oss sette dette problemet i perspektiv. Her er et eksempel på Photoshop-dokument. La oss si at jeg vil legge teksten nøyaktig i midten.

Jeg begynner med å bruke linjene (Ctrl + R) for å legge til noen guider og markere det eksakte senteret for dokumentet. (Hvis du ikke vet hvordan du gjør det, kan du sjekke ut noen av våre Photoshop-veiledninger?)

La oss nå prøve en gratis transformasjon på laget (Ctrl + T) og se om vi kan sitte på det. Når vi prøver å sentrere teksten i henhold til hva Photoshop gir oss som et midtpunkt, vet vi at transformasjonen er langt fra nøyaktig. Det er et stort gap nederst i tekstlaget som skyver grensene altfor langt. Små (men signifikante) bundne unøyaktigheter kan også ses øverst og til venstre for transformasjonsboksen.

Hvorfor dette skjer
Høyde
For den kunnskapstørste der ute, her er min oppgave hvorfor Photoshop gjør dette til tekstforandringer. Hvis dette ikke er din kopp te, vær så snill å hopp over til den første løsningen.
I typografi består full linje av flere deler (illustrert under).

Ordet "Sphinx" er et perfekt eksempel på hvordan linjer i typografi fungerer fordi den inneholder en stor bokstav, en stigende (h), en nedstigning (p) og tegn som passer inn i x-høyden (n, x). Men ikke alle ord og uttrykk bruker hele høyden på linjen. For eksempel vil et ord som "zoom" eller "runner" bare bruke x-høyden på linjen.
For å illustrere min teori skapte jeg et tekstlag med "Sfinks", spylt til venstre. Deretter brukte jeg gratis transformasjon og plasserte guider rundt transformasjonsboksene. Selv om begrensingsboksen ikke helt holder seg til den nåværende skrifttypens linjehøyde, kan dette skyldes at Photoshop har en forhåndsdefinert høyde opprettet for å fungere med mer ekstravagante og uvanlige skrifttyper.

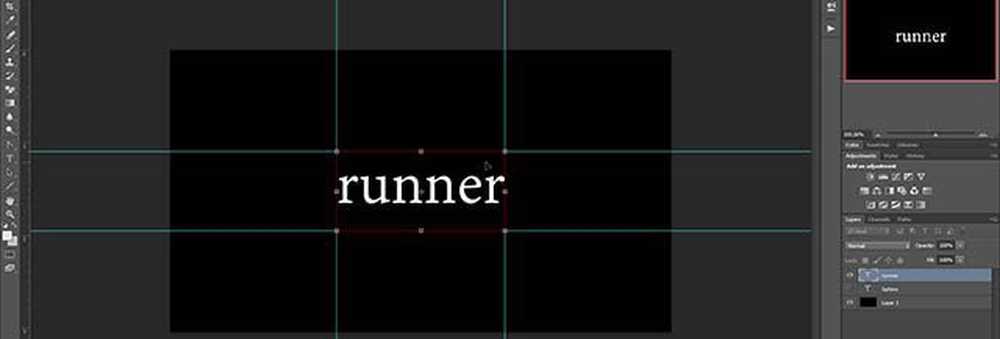
Jeg dupliserte deretter laget, og endret bare innholdet til alle x-høydeord "runner". Etter Free Transforming var grensene de samme.

Hva dette forteller oss er at måten typisk tekstforvandling fungerer i Photoshop, er basert på en forhåndsdefinert linje. Det, sammen med standard "Auto" -innstillingen for ledende (linjehøyde), gir Photoshop flere og flere unnskyldninger for å ha en egen måte å skape avgrensingsbokser på for tekstlag.
Bredde
Bortsett fra unøyaktigheter i høyde, viste vår tidligere "Hei" -eksempel også noen problemer med bredde. Så hva er avtalen? Bortsett fra å holde ting balansert med ledende, må typografer også passe på sporing og kerning. Den førstnevnte er det kollektive rommet mellom alle tegn, og sistnevnte er avstanden mellom et sett med bokstaver.

På grunn av sporing legger Photoshop nok til ekstra plass på slutten av hvert ord. Selv om det ikke er veldig nyttig for nøyaktighet, kan dette være en god ting hvis du planlegger å legge til mer tekst senere, og vil ha et mer teknisk utseende på hvor mye bredde den nåværende tekstblokken din tar opp.
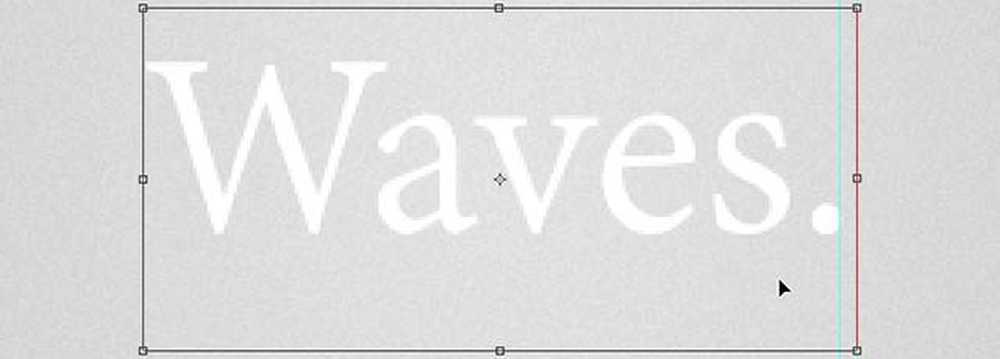
På skjermbildet nedenfor, legg merke til hvordan Photoshops transformasjonsgrenser setter inn et lite mellomrom etter fullstoppet, men ikke før første bokstav. Dette er helt sammenfallende med min teori om ulykker i bredden og, akkurat som høyden, gir Photoshop en annen grunn til å ha en mer annerledes tekst-transformerende begrensingsboks.

Betyr dette at Photoshops alternative måte å transformere er bedre enn den vanlige måten? Kan være. Enten du kaller dette en "feil" eller en "funksjon", er en ting sikkert - det er ikke tilfeldig, og det har vært litt tanke tatt i det.
Cheat 01 - Transformere med et tomt lag
Den første metoden for å få en nøyaktig fri transformasjon er ved å endre teksten din sammen med et tomt lag.
Jeg begynner med Alt + klikk-Legg inn det nye lagikonet i lagpanelet.

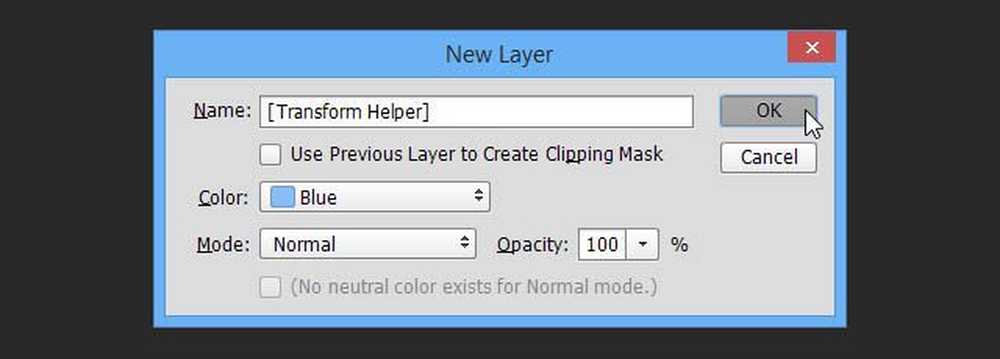
Dette vil da hente Photoshops "New Layer" dialogboks. For å holde ting ryddig, oppgi laget ditt noe som "[Transform Helper]". Du kan også legge til en farge for å gjøre det skiller seg ut enda mer.

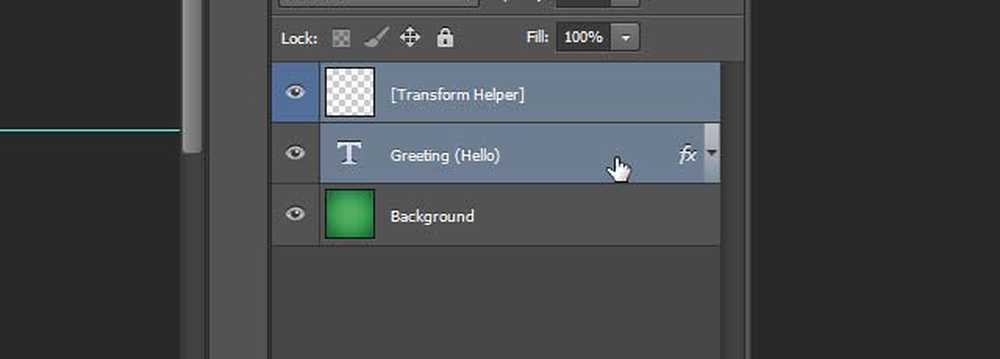
Pass på at transformeringshjelpen din er plassert enten på toppen eller under tekstlaget du vil transformere. Med ett lag valgt Shift + klikk den andre til å legge den til i valget.

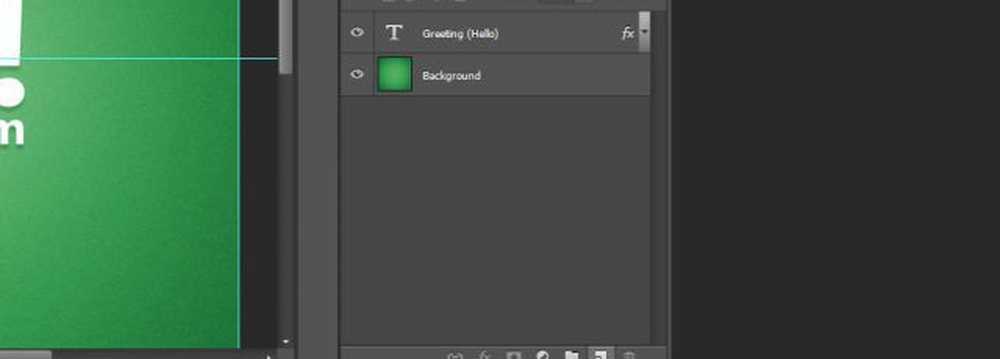
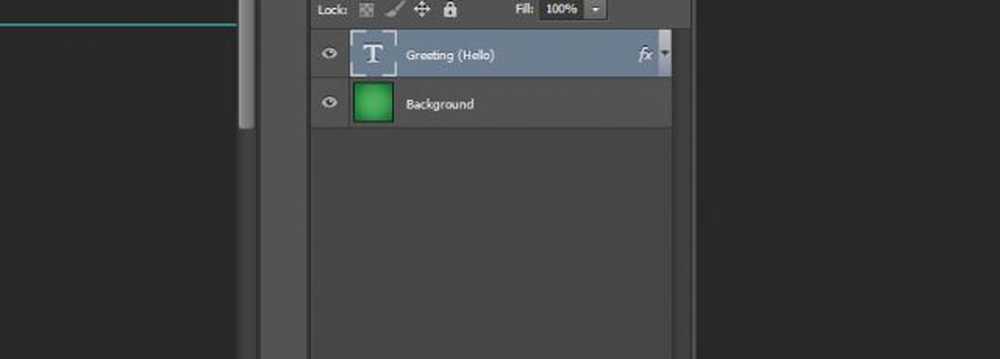
Deretter gratis transformere med Ctrl + T og du merker øyeblikkelig forskjellen - riktige grenser som knytter seg rett til kantene i teksten!

Når du senterer teksten, vil denne gangen være 100% fokusert basert på den fysiske plassen teksten tar opp.

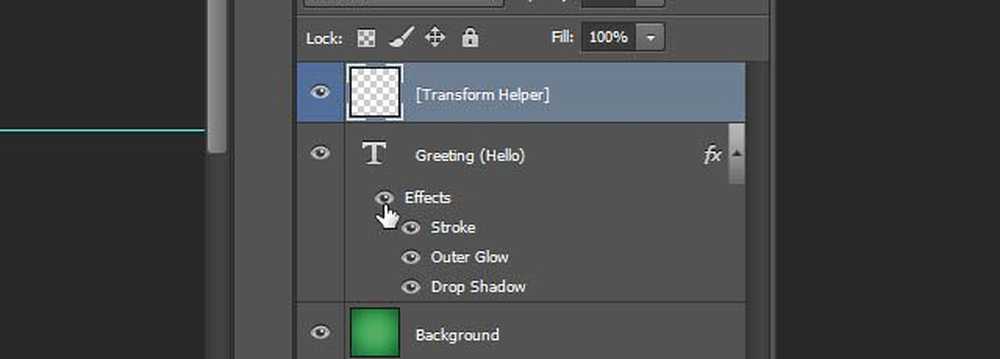
Som en bonus, la oss se om dette trikset vil fungere hvis vi aktiverer flere effekter på vårt tekstlag, inkludert Outer Glow and Drop Shadow.

Som du kan se, faller gløden og skyggen fritt utenfor grenseboksen for transformasjonen og har ingen effekt på det overhodet. Så vær så snill å bruke blandingsalternativene, trygg i kunnskap om at din trofaste transformeringshjelp vil fortsatt fungere.

Men det er ikke alt! Hodet på over til Jukse 05 å finne ut hvorfor.
Cheat 02 - Transformere ved å gruppere
Hvis du ikke har lyst til å lage et lag hver gang, kan denne andre metoden være for deg.
Bare dra tekstlaget til ikonet "Ny gruppe" (som jeg ofte kaller "Ny mappe").

Og sørg for at du har valgt gruppen din før du transformerer.

Du får de samme nøyaktige grensene, klar til å snap teksten midt i sentrum.

Og det er det fortsatt ikke alle! Hoppe til Jukse 05 å finne ut hvorfor.
Cheat 03 - Transformere ved rasterisering
Dette er en metode jeg ikke vil anbefale som det gjør tekstlaget ditt til en vanlig raster en. Dette betyr at du mister muligheten til å skalere og forvandle uten tap av kvalitet. Enda verre - du vil ikke kunne endre innholdet i tekstlaget ditt etterpå. Med det sagt, hvis alt du leter etter er en rask løsning - denne løsningen fungerer fortsatt bra.
Høyreklikk ditt tekstlag og velg Rasterize Type.

Igjen - en perfekt begrensingsboks som ikke tar hensyn til eventuelle tilleggsvirkninger.

Cheat 04 - Transformere ved å konvertere til en smart objekt
I mine øyne konverteres det motsatte av rasteriseringen til en smart gjenstand. Ironisk nok fungerer dette også som en løsning på vårt transformasjonsproblem, men delvis.
Begynn med Høyreklikk ditt tekstlag og velg Konverter til Smart Object.

trykk Ctrl + T å forvandle og, oh! Det ser ut til at den smarte gjenstanden prøver å ta vår enorme ytre glød inne i transformasjonsgrensen.

La oss prøve det igjen, men bare denne gangen med vår effekter deaktivert.

Hurra! Tilbake til den perfekte grenseboksen kjenner vi og elsker fra våre tidligere cheats.

Men når du tror alt er bra, la oss prøve å aktivere effektene igjen fra innsiden av den smarte gjenstanden.

Beep-boop! Photoshop ser ikke ut til å like det, og det gjør vi heller ikke. Eventuelle effekter du bruker innsiden Den smarte gjenstanden vil bli begrenset av sine innledende grenser. Den eneste måten å omgå dette ville være å gjenta effektene på det opprinnelige Smart Object Layer, heller enn innholdet.

For å gjenoppta, er det sannsynligvis ikke det beste alternativet å bruke Smart Objects når du prøver å jukse Photoshop-teksttransformasjoner. Uansett, det er fortsatt verdt å holde dette trikset på baksiden av hodet ditt.
Cheat 05 - Bonus!
Tok deg! Jeg er redd for at de er de eneste fire metodene jeg har funnet som gjør at du kan ta tilbake nøyaktigheten av transformasjonene dine.
Men ikke la det frata deg. Jeg har bestemt meg for å få fart på ting ved å lage Photoshop-handlinger for mine to favorittmetoder - Transform Helper and Grouping!
Bruk knappene under for å laste ned: