Slik endrer du brukeragentstrengen i Microsoft Edge, Chrome, Firefox, Opera, Internet Explorer eller Safari

Enkelte elementer av en nettside du finner i en stasjonær nettleser, er ikke alltid der i en mobilversjon; om dette er for enklere navigering; eller for å sikre at siden lastes ordentlig på enheten. En funksjon av nettlesere som kalles brukeragentstrengen gjør at dette skjer. Webutviklere bruker denne funksjonen i nettleserne til å teste hvordan deres nettsteder vil se ut og fungere på forskjellige plattformer uten å eie den enheten. Dette kan også være nyttig for sluttbrukere som kanskje trenger å få tilgang til et nettsted som ikke støttes av nettleseren sin. I denne artikkelen viser vi deg hvordan.
Slik endrer du webleserens brukeragentstreng i Windows 10, MacOS eller Linux
Microsoft Edge og Internet Explorer
Det finnes flere måter du kan få tilgang til utviklerverktøyene i Edge. Den raskeste måten er å trykke F12 på tastaturet. En annen måte er fra menyen Flere handlinger (...)> F12 utviklerverktøy.

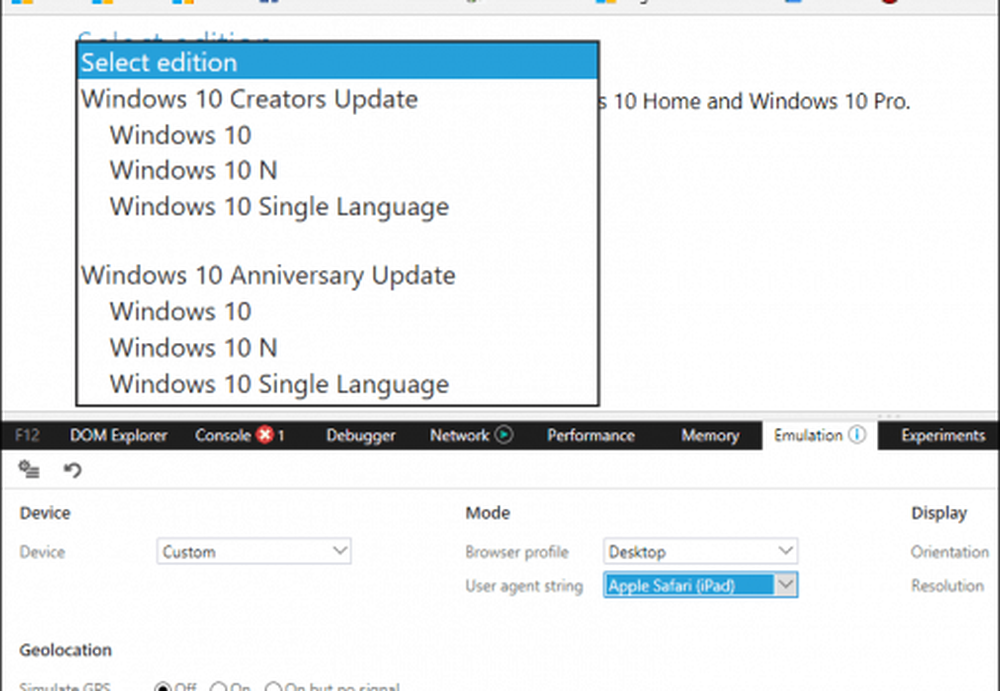
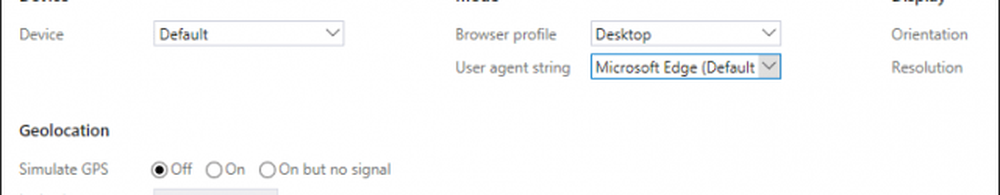
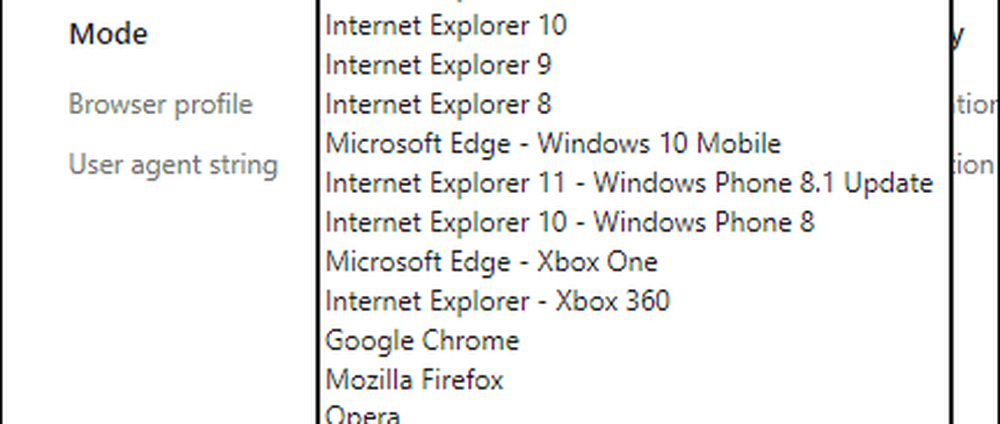
Velg emulering kategorien og klikk deretter på Brukeragent streng listeboks.

Velg en passende nettleser du vil teste inn. Både Edge og Internet Explorer støtter en rekke moduser, inkludert Opera, Safari, Firefox og Chrome. Når du er valgt, blir siden oppdatert i sanntid, slik at du kan se hvordan den oppfører seg i den aktuelle nettleseren.

Google Chrome og Opera
I Chrome kan du raskt åpne utviklingsverktøyene ved å trykke på Kontroll + Skift + i. Hvis du vil gjøre det fra menyen, klikker du på Tilpass og kontroll menyen ligger i øverste høyre hjørne ... .

... klikk deretter på Flere verktøy> Utviklerverktøy.

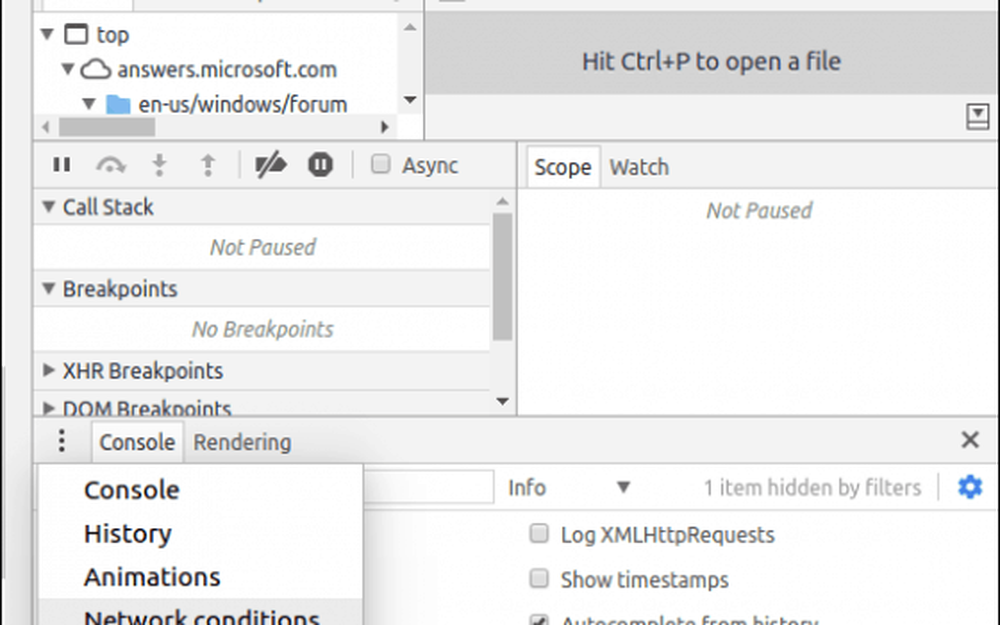
På bunnen av vinduet klikker du på den vertikale elliptiske menyen, og klikker deretter Nettverksforhold.

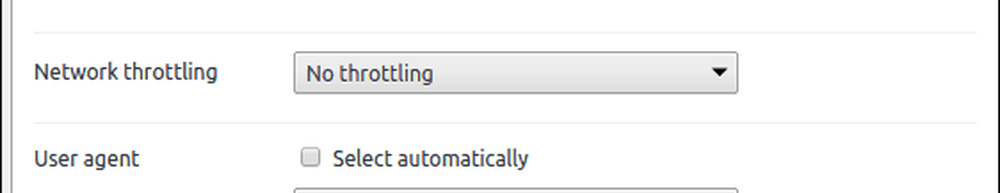
Velg fanen Nettverksbetingelser, og fjern deretter merket velg automatisk.

Klikk i Tilpasset listeboks og velg deretter ønsket nettlesermodus.

Opera's Developer Tools er basert på Chrome, men det er litt enklere å få tilgang til det. Klikk på Vis> Vis utvikler-menyen. Klikk på Utvikler-rullegardinmenyen, og klikk deretter Utviklerverktøy.
Mozilla Firefox
I motsetning til Chrome, Opera, Edge og IE, har Firefox ikke en brukervennlig måte å raskt bytte brukeragentstrengen til. Du må gå inn i about: config Innstillingene endrer deretter bruker agent streng manuelt. Hvis redigering av konfigurasjonen for hånd gjør deg leery, anbefaler jeg at du bruker en rask og enkel tillegg. Gå videre til Add-ons for Firefox-nettsiden, og søk etter brukeragentstreng.

Det er ganske mange tilleggsprogrammer for Firefox som lar deg endre brukeragentstrengen, men jeg fant Bruker-agent Switcher å være den mest aksepterte med mange gode anmeldelser. Det er tilleggsprogrammer med lignende navn, så se etter versjonen med globusikonet og et nettverksrør festet. Klikk på Legg til i Firefox.

Klikk på Legg til.

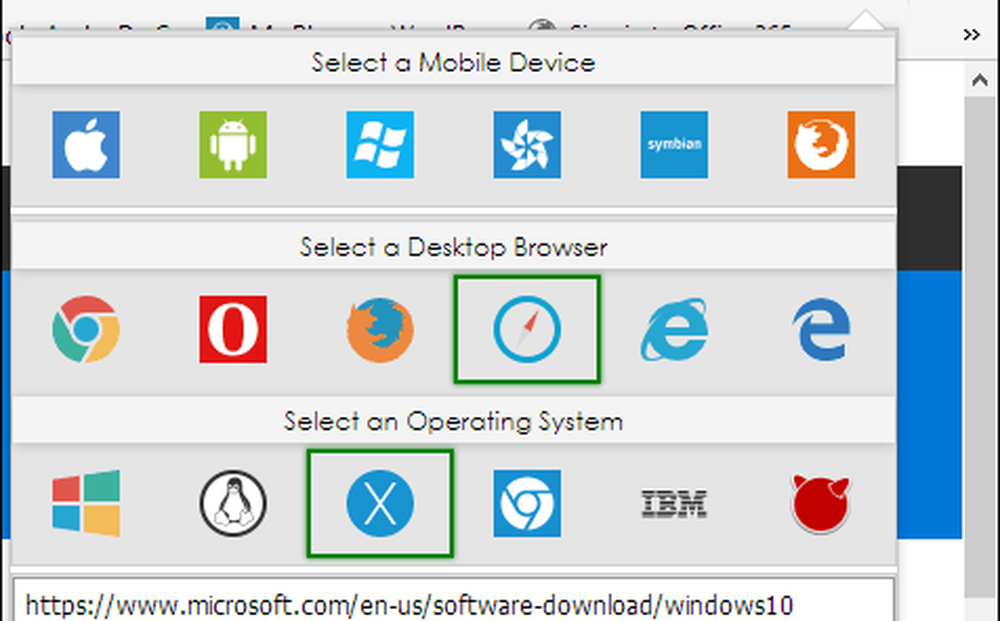
Klikk ikonet User Agent String i tilleggsmenyen. Velg skrivebordet nettleser og operativsystem plattform for å vise ønsket nettsted. Det er alt der er til det.

Safari på macOS
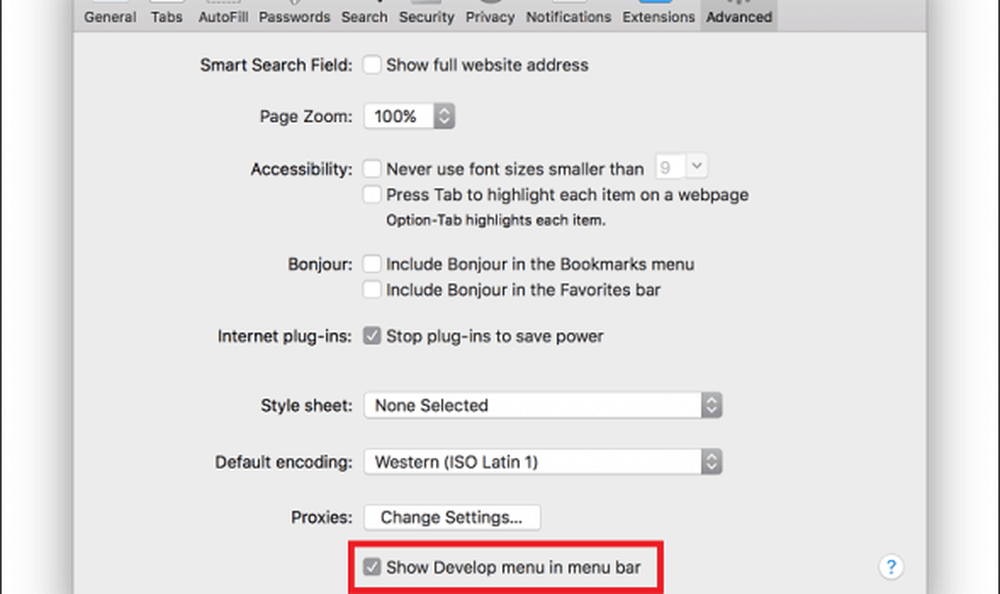
I Safari på macOS må du aktivere utviklingsmenyen først. For å gjøre det, åpne Safari-menyen> Innstillinger> Avansert fan. På bunnen av vinduet merker du av Vis Utvikle-menyen i menylinjen.

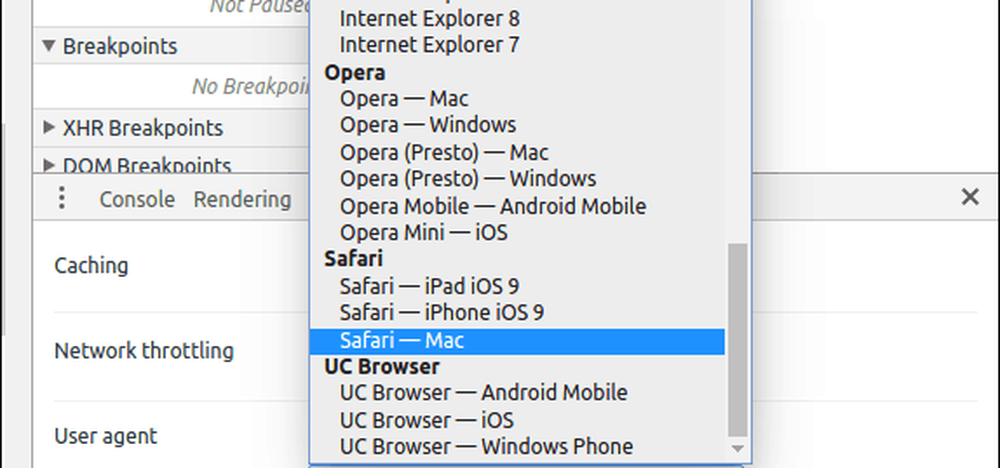
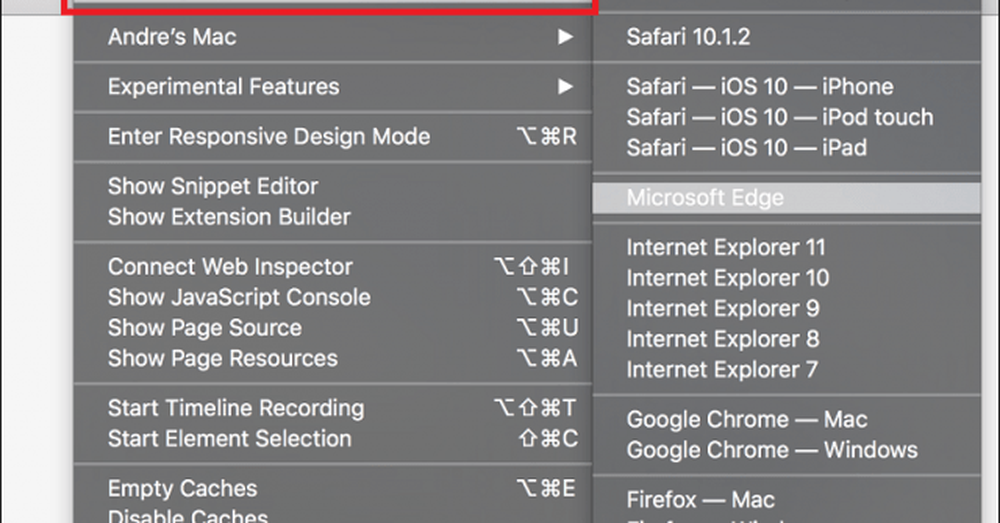
Klikk på Utvikle> Brukeragent og velg deretter ønsket nettleser.

Konklusjon
Så det er slik du kan endre eller endre nettleserens brukeragentstreng. Det er ikke bare for utviklere, det kan faktisk være nyttig for scenarier der spesifikt innhold er skjult som normalt er tilgjengelig på en annen plattform. Hvis du for eksempel vil laste ned ISO-filer direkte fra Microsofts programvarenedlastingsside på Windows, krever Microsoft at du bruker Media Creation Tool. Men ved å endre brukeragentstrengen kan du laste ned ISO-bildet direkte hvis siden oppdager en annen plattform som Linux eller MacOS.