Hva er nytt i Edge HTML på Windows 10 v1809

De Edge HTML 18 nettleseren er raskere, bedre og kommer med nye funksjoner og forbedringer. Kanskje det ville være riktig å si at dette er den beste kanten ennå. Så, hva er nytt i Edge HTML 18 som gjør denne nettleseren veldig nyttig? Dette innlegget ser på de nye funksjonene og forbedringene som den nye Edge-nettleseren bringer på Windows 10 v1809.
Nye funksjoner i Edge HTML på Windows 10
Edge HTML på Windows 10 1809 er sikkert mye bedre med utdatert meny og innstillingsgrensesnitt. Du har også muligheter for tilpasninger og nye måter å lære og holde fokus på.
Hvis du er en utvikler, er det nyttige "nye utviklerfunksjoner" som er utgitt med denne oppdateringen som omtalt senere i artikkelen.
1. Kontroller om media kan spille automatisk
Ikke flere uønskede spillelister med videoer og lyder mens du surfer. Med denne oppdateringen kan du kontrollere om nettsteder kan autoplay media, så du blir aldri overrasket.
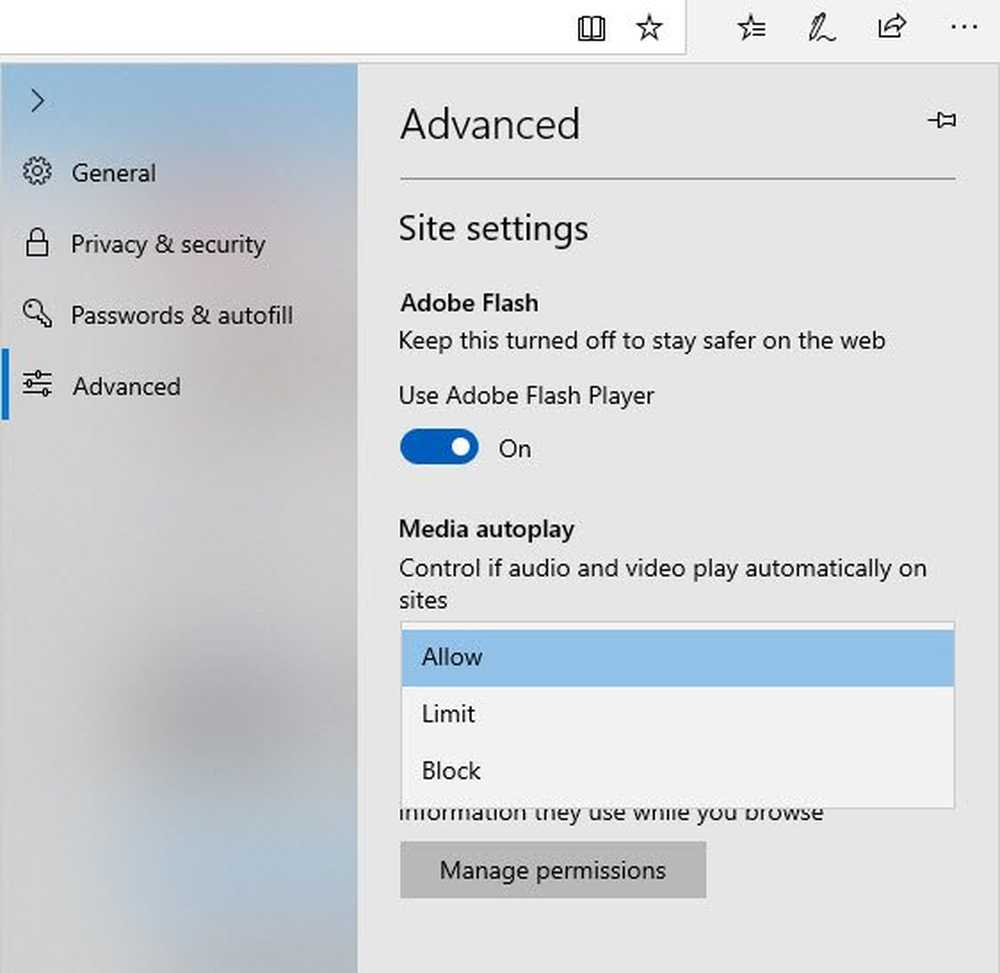
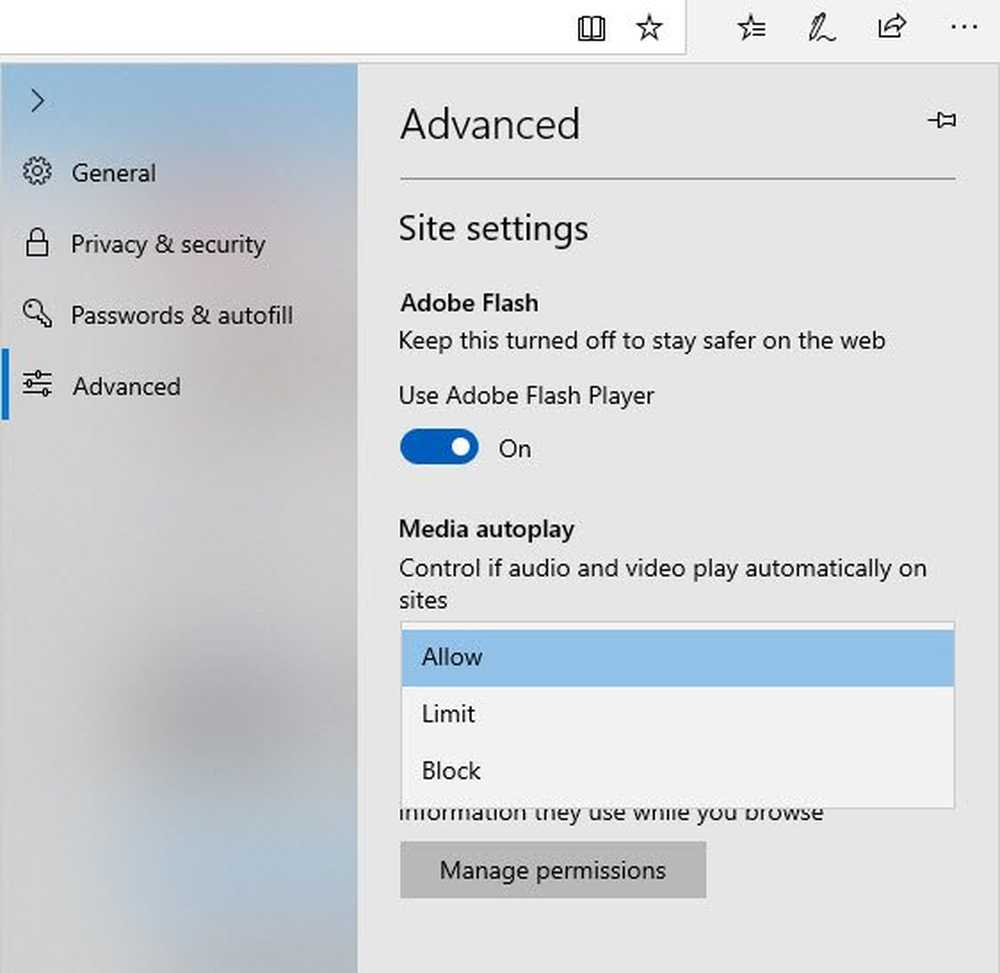
Du kan finne Media Autoplay-innstillinger i fanen Avansert i Innstillinger-menyen i Microsoft Edge.

Du kan komme i gang i Innstillinger under "Avansert ">" Media Autoplay, " hvor du finner tre alternativer: Tillat, Limit og Blokker.
- "Tillat" er standard og vil fortsette å spille av videoer når en fane først vises i forgrunnen, etter områdets skjønn.
- "Limit" vil begrense autoplay for å bare fungere når videoer er dempet, slik at du aldri blir overrasket over lyden. Når du klikker hvor som helst på siden, blir autoplay aktivert og vil fortsatt bli tillatt innenfor dette domenet i den aktuelle kategorien.
- "Block" vil forhindre autoplay på alle nettsteder til du samhandler med medieinnholdet. Vær oppmerksom på at dette kan ødelegge noen nettsteder på grunn av streng håndheving - det kan hende du må klikke flere ganger for at noen video eller lyd skal kunne spilles riktig.
Du kan også aktivere eller blokkere autoplay fra tilfelle til sak ved å klikke Vis sideinformasjon i adressefeltet (Låsikon eller Informasjonsikon) og endre Innstillinger for automatisk autoplay.
2. Fornyet menyer og innstillingsgrensesnitt
Den nye Edge HTML-nettleseren har Innstillinger enklere å navigere, setter brukte handlinger foran og midt, og gir flere måter å tilpasse nettleserens verktøylinje.
Bokmerker, historie, nedlastinger og mer lever i den omdesignede Hub menyen i Microsoft Edge. Bare velg "Favoritter"Ikonet i adressefeltet og velg leseliste, bøker, historikk eller nedlastinger for å se hva som er nytt.
I "Innstillinger og mer" (Innstillinger og flere ikoner), er opsjoner nå organisert i grupper, med ikoner for hver oppføring og tastatursnarveier (hvis aktuelt) for en raskere og mer skannbar opplevelse.
Microsoft har også lagt til den mye etterspurte muligheten til å tilpasse hvilke ikoner som vises i Microsoft Edge-verktøylinjen. Du kan fjerne dem alle for et tidigere utseende, eller legge til så mange som du liker å bringe favorittfunksjonen din til fingertuppene. Bare velg alternativet Vis i verktøylinje i "Innstillinger og mer" (Innstilling og mer ikon) -menyen for å komme i gang.
3. Hold fokus på forbedringer i lesemodus og læringsverktøy
Microsoft har gjort en rekke forbedringer i lesemodus og læringsverktøy i Microsoft Edge for å hjelpe deg med å holde fokus og få ting gjort.
Nå, når du surfer på en nettside i lesevisningen, kan du begrense fokuset på innholdet ved å markere noen få linjer av gangen for å avhjelpe distraksjoner. Bare klikk eller trykk på hvor som helst på siden, velg Læreverktøy (Læringsikon)> Leseinnstillinger (Ikon for leseinnstillinger) og slå på Linjefokus.
Linjefokus gir deg mulighet til å redusere områdene på siden du ikke er fokusert på, for å minimere distraksjoner.
Som du leser, kan du nå slå opp definisjoner for søkeord i lesevisning, bøker og PDF-filer, ved hjelp av den nye ordbokfunksjonen. Velg bare et enkelt ord for å se definisjonen vises over ditt valg, selv når du er frakoblet. Effektiviteten til denne funksjonen kan variere avhengig av språket til de valgte ordene, og muligens også systemspråket ditt.4. Andre funksjoner
Andre bemerkelsesverdige funksjoner inkluderer designforbedringer, forbedret PDF-håndtering, en kraftigere nedlastingsbehandling, og mer.
Hva er nytt for webutviklere i Edge HTML 18
Som utvikler har du mye med denne utgaven, inkludert versjon 18 av EdgeHTML-gjengemotoren. Nedenfor er noen av høydepunktene.
1. Web-godkjenning
Den nye EdgeHTML 18 gir støtte til Web Authentication API, slik at brukere kan bruke Windows Hello til å logge på nettsteder med ansikt, fingeravtrykk eller PIN, samt maskinvarebaserte godkjenningsmetoder som FIDO2 Security Keys.
2. Nye Autoplay-retningslinjer
Med Windows 10 1809 kan brukerne tilpasse medieadferd med både automatiske og autoplay-kontroller på stedet. I tillegg undertrykker Microsoft Edge automatisk autoplay av media i bakgrunnsfaner.
Utviklere bør sjekke veiledningen for autoplay-retningslinjer for detaljer og gode fremgangsmåter for å utvikle en god brukeropplevelse med media som er vert på nettstedet ditt.
3. Service Worker oppdateringer
Microsoft har kommet opp med flere oppdateringer til Service Worker-støtte i EdgeHTML 18. FetchEvent gjør det mulig for servicearbeider å bruke forhåndsregistrering for å løfte et svar, og den resulterende klienten vil returnere klientens ID som den nåværende tjenestearbeider kontrollerer.
NavigasjonsPreloadManager-grensesnittet gir metoder for å administrere forhåndsbelastning av ressurser, slik at du kan be om parallell når en tjenestearbeider oppstart, og unngå tidsforsinkelse.
4. CSS-maskering, bakgrunnsblanding og overrulling
EdgeHTML 18 forbedrer støtten til CSS Masking. Denne implementeringen støtter videre egenskapen CSS maskebilde med forbedret WebKit-støtte, inkludert webkitMask, webkitMaskComposite, webkitMaskImage, webkitMaskPosition, webkitMaskPositionX, webkitMaskPositionY, webkitMaskRepeat, webkitMaskSize, samt mer komplett standardstøtte, legger til maskComposite, maskPosition, maskPositionX, maskPositionY og maskRepeat.
CSS-forbedringer kan også bli funnet i hvordan Microsoft Edge håndterer hva som skjer når grensen til et rulleområde nås, og støtter nå overscrol-atferd, inkludert overscrol-behavior-x, overscrol-behavior-y og overflow-wrap.
5. Chakraforbedringer
EdgeHTML 18 inkluderer forbedringer av Chakra JavaScript-motoren for å støtte nye ES- og WASM-funksjoner, forbedre ytelsen og forbedre interoperabiliteten..
6. Utviklerverktøy
Den nyeste oppdateringen til Microsoft Edge DevTools legger til en rekke bekvemmeligheter både til brukergrensesnittet og under hetten, inkludert nylig dedikerte paneler for servicearbeidere og lagring, kildefilsøkingsverktøy i Debugger og nye Edge DevTools Protocol-domener for stil / layout feilsøking og konsoll-APIer.
7. Egenskaper for webvarsling
Fire nye egenskaper støttes nå for webvarsler: handlinger, merke, bilde og maxActions, og forbedrer vår evne til å opprette varsler på nettet som er kompatible med eksisterende varslingssystemer, mens de gjenstår plattformavhengige.
8. Støtte for WebP-bilder
Microsoft har også lagt til støtte for WebP-bilder, og forbedrer interoperabiliteten med nettsteder som tjener dem over nettet.
9. Progressive Web Apps
Windows 10 JavaScript-apper (webprogrammer som kjører i en WWAHost.exe prosess) støtter nå et valgfritt bakgrunnsscript for applikasjoner som starter før visningene aktiveres og kjører for hele prosessen. Med dette kan du overvåke og modifisere navigasjoner, spore status over navigasjoner, overvåke navigeringsfeil og kjøre kode før visninger aktiveres.
Microsoft sier at den har oppdatert sin implementering av WebDriver i Windows 10, og den overgår nå 1222 av 1357 webplattformtester. WebDriver er nå en Windows Feature on Demand (FoD), noe som gjør det enklere enn noensinne å automatisere testing i Microsoft Edge og få den riktige versjonen for enheten din.
For å vite mer Tekniske detaljer om det nye Edge HTML 18 Klikk her.