Slik bruker du Photoshop til å lage dine egne iOS 6 stilikoner
Med mye debatt skjer om iOS 7 er bra eller ikke, er det ikke noe annet valg enn å velge en side - iOS 6 eller iOS 7. Jeg tror personlig at ikonene iOS 7 er litt av en Windows Phone ripoff, men hei - hva er det du skal gjøre ... Det er ikke det første Apple har kopiert eller annen Microsoft fra Apple eller Android, er det virkelig full sirkel. Så mens vi er i Apple-stemningen, hvorfor ikke prøv en rask Photoshop-veiledning om å lage dine egne iOS 6-ikoner.
Finne gode eksempler på ikoner
Første skritt er å finne en iOS-ikonprøve. Gjør en rask Google- eller Bing-bildesøk for "IOS-ikoner". Mål søket ditt for å få mer nøyaktige resultater ved hjelp av nettlesingsalternativene i Google.
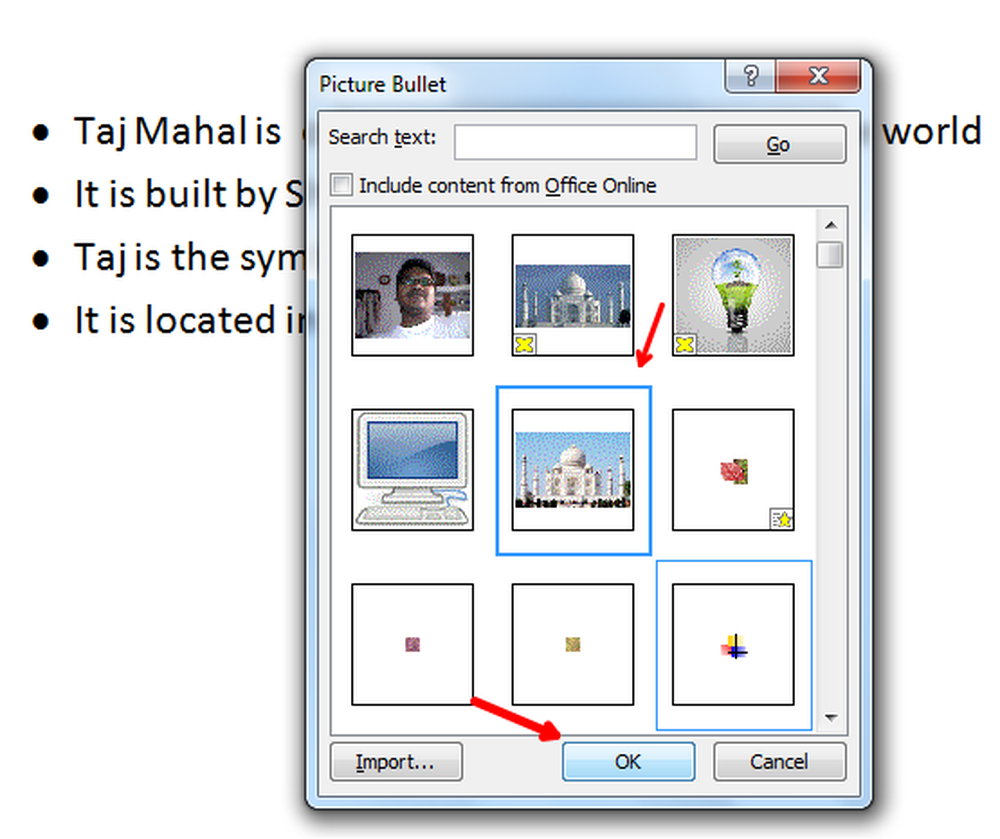
Når du har funnet et godt PNG-ikon, lagrer du det på din PC, slik at vi kan åpne den i Photoshop.
![]()
Det er også verdt å nevne at Bing gjør det lettere å søke etter bilder og ikoner som er gratis å bruke til personlig bruk.
![]()
Starter
Importer det lagrede bildet til Photoshop, og kontroller at det er en riktig PNG. Det skal ha a tavlerrutenett etter de avrundede hjørnene i stedet for den typiske hvite bakgrunnen.
Hvis bakgrunnen ikke er gjennomsiktig, kan du bruke noe som Magic Eraser Tool på hver av de fire hvite flekkene i hjørnene.
![]()
Ctrl + klikk miniatyrbildet av laget med det importerte ikonet for å gjøre et utvalg av ikonformen. Du kan da (med det rektangulære markeringsverktøyet) Høyreklikk og Fylle med hvilken som helst farge du vil ha. Jeg skal prøve svart for startere.
![]()
Spesialeffekter
Nå er det på tide å gi ikonet ditt det skinnende IOS 6-utseendet (som er bedre enn iOS 7, selvfølgelig). Høyreklikklaget ditt og velg Blandingsalternativer.
![]()
Blandingsalternativene lar deg gjøre forskjellige stiler for overleggslag som kan replikere iOS-ikonet. Begynn med en gradient og prøv deretter litt Drop Shadow og Indre glød. Ditt endelige resultat vil se slik ut:
![]()
Og laget ditt vil se slik ut:
![]()
Tips: Du kan gi nytt navn til laget ditt (Shift + Ctrl + N) for å holde ting mer organisert.
Legg bit av glans
La oss nå kopiere den skinnende glansen øverst på nesten alle iOS 6-ikonene. Først oppretter du et nytt lag. Kaller det "Gloss" og legg det over ikonlaget ditt:
![]()
Nå ta tak i Elliptisk Marquee Tool (skjult bak det rektangulære markeringsverktøyet). Lag en liten rund form øverst på ikonet slik som:
![]()
Uten å avvelge, plukk opp din Gradient Tool og gjør raskt en gradient som fades fra hvitt til 100% gjennomsiktighet:
![]()
Etter å ha opprettet din gradient, dra den ut fra bunnen av valget mens du holder Shift-tasten nede.
![]()
Fjern nå glansen som går utenfor rammene av ikonet. Ved å gjøre en Ctrl + klikk på miniatyrbildet av Ikon Layer og deretter invertere vårt utvalg med Høyreklikk> Velg Inverse Du kan dekke de fire blanke hjørner. Nå kan vi velge Glanslag og trykk på Slett nøkkel å bli kvitt overflødig glans. Du kan avslutte med en rask Ctrl + D å avvelge.
![]()
Tips: For å forbedre effekten av glansen, kan du prøve forskjellige lagoverleggsmoduser - noen som fungerer bra er Skjerm, Mykt lys og overlegg.
Finalisering av ikonet
Du kan nå legge til en logo du vil bruke. Sjekk ut min søte nye app - iSmile! Bare $ 99,99 på App Store - bare tuller selvfølgelig! Du kan bruke denne teknikken til å lage så mange groovy ikoner som du vil ha det gøy!
![]()