Hva er Fluent Design System i Windows 10 og hvordan du aktiverer eller deaktiverer det

Microsoft kunngjorde Flytende Design System som det nye designspråket for Windows 10. Dette var den første store oppdateringen for UI av Windows Operating System etter Windows 8 Metro Design. Dette er en perfekt blanding av Aero-design av Windows 7 og den nye Metro UI av Windows 8 eller Windows 8.1. Microsofts Fluent Design System rettet mot å gjøre Windows 10 til å se vakrere ut. For å være ærlig følte jeg alltid at Windows 10 ikke var riktig utformet fordi operativsystemet så høyt funksjonsrikt, men var aldri på det nivået av attraktivitet som Windows 7 eller Windows 8 pleide å være. Men nå med flytende design er Windows vakkert.
Hva er Microsoft Fluent Design System

Som Microsoft oppgir i sin offisielle dokumentasjon,
Det flytende designsystemet for UWP er et sett med UWP-funksjoner og retningslinjer for å opprette UWP-apper som utfører vakkert over enheter, innganger og dimensjoner. Våre retningslinjer er delt inn i flere kategorier: layout, stil, kontroller, innspill og enheter og brukervennlighet.
Nå betyr dette at Fluent Design System ikke er et konsept eller bare et sett med retningslinjer. Det er en blanding av utseende, oppførsel, layout og skalerbarhet av UWP-applikasjoner på tvers av miljøer.
Hvorfor bør du konvertere ditt nåværende brukergrensesnitt til App til flytende design
Vel, la meg først skrive hva Microsoft sier etter det, jeg vil skrive det på min egen måte:
Flytende designplattformfunksjoner er bygd inn i UWP (Universal Windows Platform) og hjelper deg med å lage applikasjoner som er flytende. Noen av disse funksjonene, for eksempel effektive piksler og det universelle inngangssystemet, er automatiske. Du trenger ikke skrive noen ekstra kode for å dra nytte av dem. Andre funksjoner, som akryl, er valgfrie; du inkluderer dem i appen din ved å skrive kode for å inkludere dem.
Dette betyr at hvis du allerede har en Windows App, kan du konvertere den til Fluent Design veldig enkelt. Du trenger ikke ekstra kode eller noe, men koden din vil bli forbedret for å være mer attraktiv når du begynner å gjøre de små endringene. Dette betyr at du bare bør gå for å legge til flytende design til appene dine! Men først, sørg for hva som bringer Fluent Design System sammen.
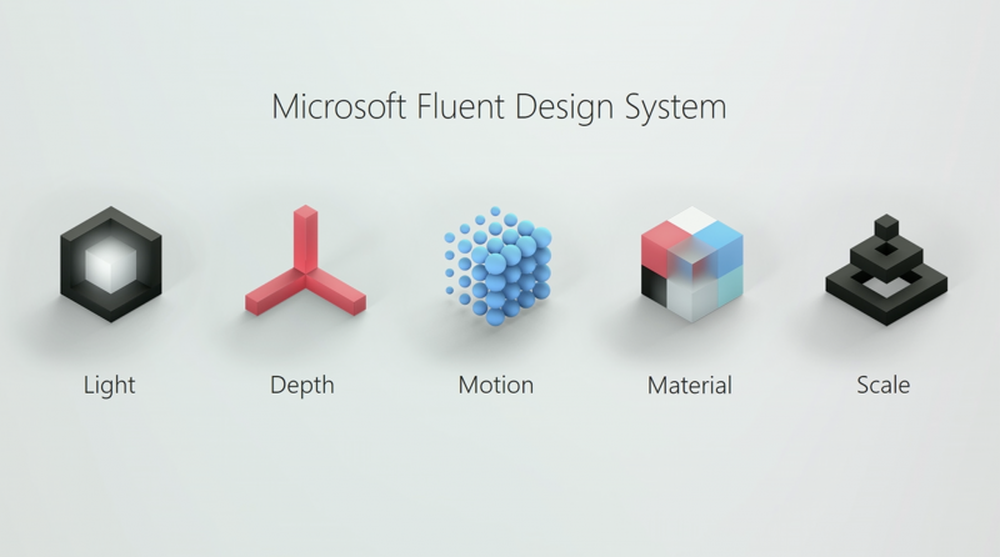
Komponenter av flytende designsystem
 Vel, Fluent Design System består av 5 hovedelementer som bygger den. De er som følger:
Vel, Fluent Design System består av 5 hovedelementer som bygger den. De er som følger:
- Lys
- Dybde
- Bevegelse
- Materiale
- Scale
Lys:
Lys er det elementet som trekker brukerens oppmerksomhet. Det er vant til i Windows 10 å lede brukeren mot pekerelementet i brukergrensesnittet. Dette gjør brukeropplevelsen langt bedre enn det pleide å være uten det.
Dybde:
Dybde er et element som tar brukeren utover flatheten i designet. Det hjelper dem med å nyte layeringstrukturen til brukeropplevelsen, noe som gjør det mer engasjerende og attraktivt.
Bevegelse:
Nå er Motion det elementet i Fluent Design System som bringer alle de andre elementene til liv inne i Windows 10. Det er ansvarlig for de viktigste overgangene til appene som gjør den generelle oppførselen til applikasjonen.
Materiale:
Vent, la meg fortelle deg at dette ikke er en etterligning av Material Design som Google tilbyr for Android-enheter. Dette elementet er ansvarlig for å vise den virkelige materialiseringen av appen. Dette består hovedsakelig av akryl eller i enkle ord, den typiske blåen som gjør brukeropplevelsen enda bedre.
Scale:
Nå kommer Scale, det er det elementet som forbedrer erfaringene i den gamle 2D-designen for å gi nye og moderne opplevelser som ikke var mulige tidligere. De vil gjøre brukeropplevelsen bedre ved å bruke pikslene og belysning dem på riktige steder i stedet for bare å vise de svake gamle fargene. Dette betyr også at pikseldensiteten til de moderne displayene vil bli brukt til å gjøre dine erfaringer bedre.
Dommen:
Vel, Fluent Design System er noe som Windows 10 trengte siden starten, men som Microsoft er gjort med tillegg av store funksjoner til operativsystemet, fokuserer de nå på å gjøre det vakrere også. Og jeg er sikker på at andre mennesker som meg vil sette pris på dette nye designspråket og ville være like opptatt av å se at det blir implementert som vi ser nyere store utgivelser av Windows 10.
Dette er Fluent Design System av Microsoft i Windows 10! Du kan lese mer om Fluent Design System i den offisielle dokumentasjonen fra Microsoft.
Aktiver eller deaktiver flytende design i Windows 10
De fleste flytende designelementene finnes i Windows 10 Fall Creators Update v1709. Det kan være sjanser for at du kanskje eller kanskje ikke liker denne nye brukergrensesnittoppdateringen. Eller det kan være grunner til at maskinen din ikke ville støtte flytende design, som til slutt drepte maskinens generelle ytelse.
Før du begynner, kan du se ulike gjennomskinnelige effekter i ulike deler av operativsystemet. Akkurat som dette:
 For å begynne, åpne innstillinger app fra WinX-menyen. Naviger nå til Person innstillinger i innstillingsappen.
For å begynne, åpne innstillinger app fra WinX-menyen. Naviger nå til Person innstillinger i innstillingsappen.
Du vil nå observere en liste over undermenyer på venstre panel i innstillingsappen. Du må velge Farger fra det.
Nå på høyre side vil du se en liste over tilgjengelige alternativer for deg. Dette vil inkludere valg av en aksentfarge, valg av mørkt eller lett tema og mer. Blant dem velger du Transparenteffekter veksle.

Her, hvis du bytter denne knappen på, vil du se gjennomsiktighetseffekter eller ellers hvis du slår av den, vil du ikke se noen gjennomsiktighetseffekter.
Dette er et skjermbilde uten de flytende designelementene: